Salesforce Lightning Utility Icons
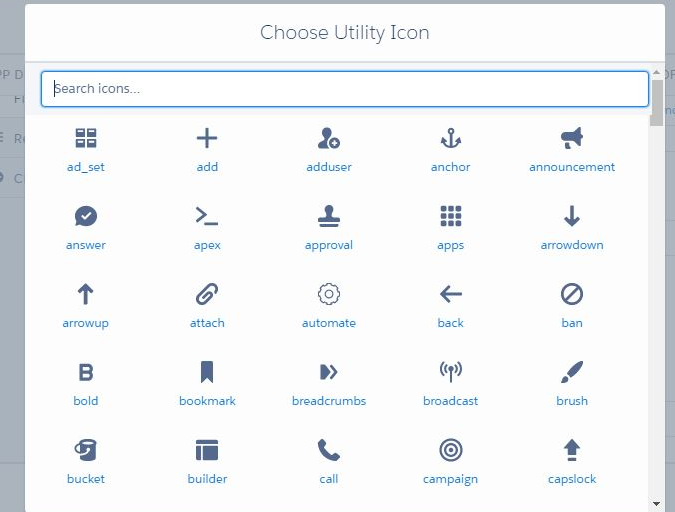
Salesforce lightning utility icons. There are 2 problems that prevent us from using Styling Hooks to achieve custom styling. To display an avatar use lightningavatarConsider lightningbuttonIcon or lightningbuttonIconStateful to display an actionable image such as a Like or Follow image. Options include xx-small x-small small medium or large.
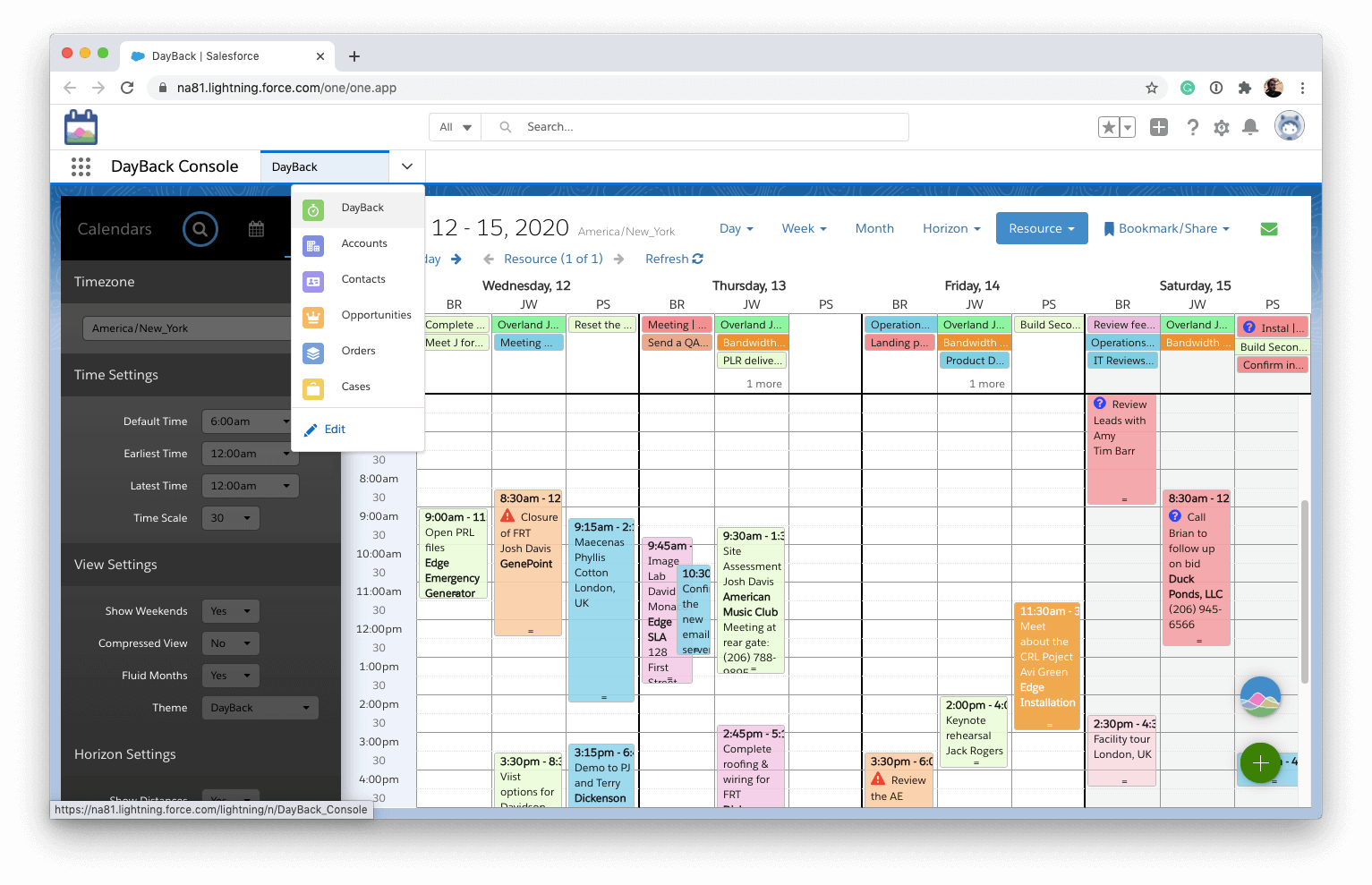
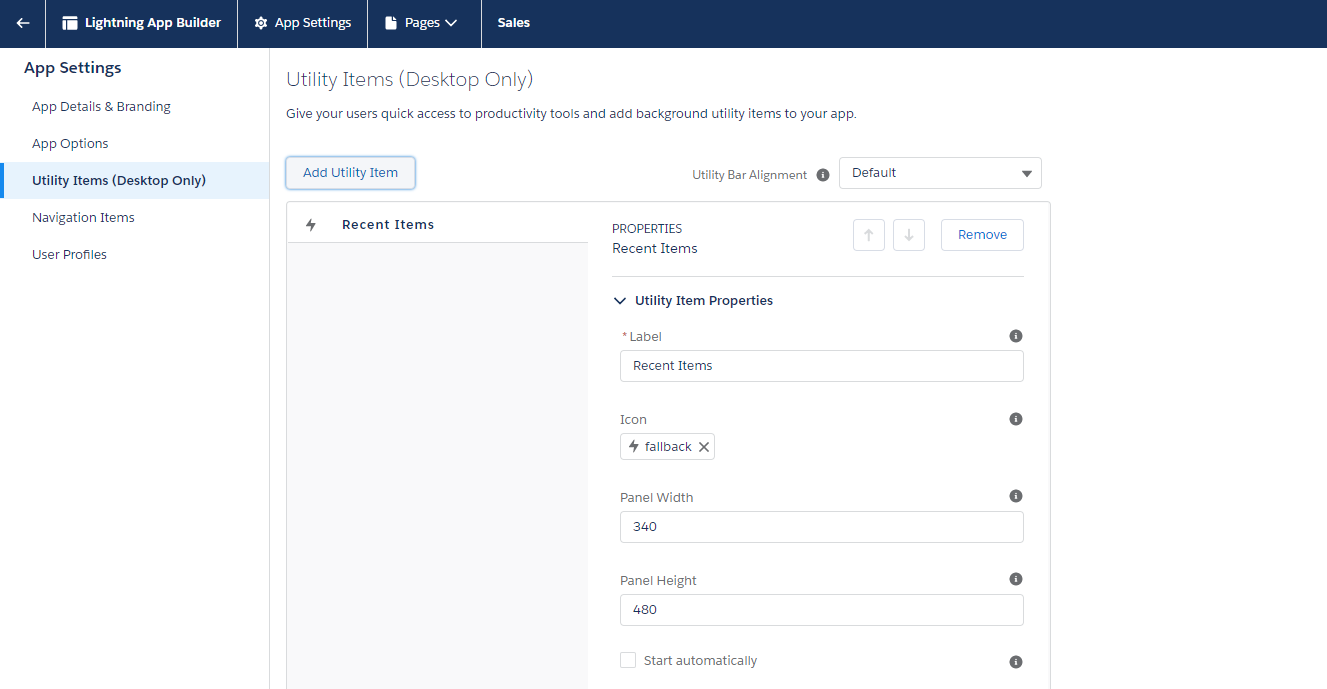
Names are written in the format utilitydown where utility is the category and down is the specific icon to be displayed. This value defaults to medium. Outlined below are descriptions of the items I used in my own utility bar.
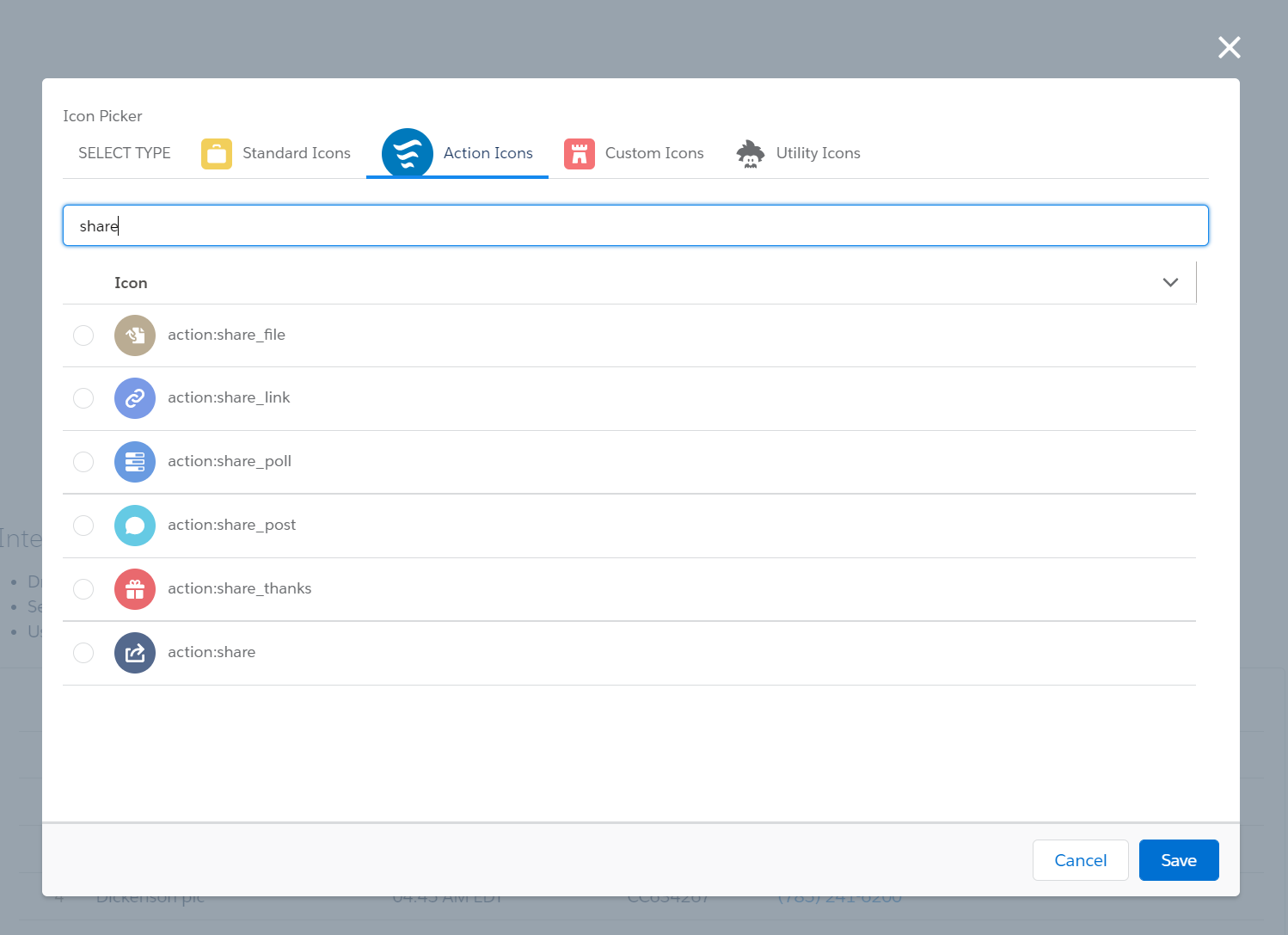
You could also use this article in conjunction with our Lighting Interview questions blog post to. Standard Object and Custom Object icons represent Salesforce entities and objects eg Accounts Leads Cases etc View Standard Icons. Salesforce uses four main icon types.
Per documentation --sds-c-button-text-color is not available for use in any of the. Doctype icons represent a type of file when a preview or image is. Summary Lightning app using lightninginputRichText in Lightning Out do not show.
The size of the icon. The size of the icon. It takes a bit of.
Lightning Utility Icon. Salesforce Lightning Design System. Search Submit your search query.
We use Vonage VOIP and the Salesforce Open CTI softphone to make this work. The Lightning Design System name of the icon.
It takes a bit of.
Names are written in the format utilitydown where utility is the category and down is the specific icon to be displayed. Repro 1Login into a lightning scheduler enabled org 2From Setup click Object. Action icons are for use with quick. Standard - Standard Object icons represent Salesforce entities and objects eg Accounts Leads Cases etc Utility - Utility icons are simple single-color glyphs that identify labels and actions. Salesforce Lightning Design System. However note that the Button Icon can only utilize Utility category icons at this time. Summary When attempting to use utilitypin and utilitypinned icons in Lightning. Last updated 2022-04-18 Reference W-6772270 Reported By 32 users In Review. Last updated 2017-10-12 Reference W-4261964 Reported By 2 users No Fix.
You could also use this article in conjunction with our Lighting Interview questions blog post to. By checkingcopying the selector and scoping it down to the lightning-icon my CSS class as follows you should be able to change the filling of the Icon easily. Keep design elements consistent within each. Names are written in the format utilitydown where utility is the category and down is the specific icon to be displayed. You could also use this article in conjunction with our Lighting Interview questions blog post to. Outlined below are descriptions of the items I used in my own utility bar. The Lightning Design System name of the icon.






















Post a Comment for "Salesforce Lightning Utility Icons"